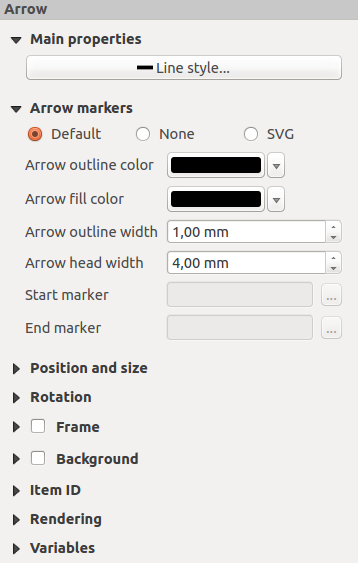
CSS You can also use the SVG within your CSS (be sure to escape any characters, such as # to %23 when specifying hex color values)When no dimensions are specified via width and height on the , the icon will fill the available space The viewBox attribute is required if you wish to resize icons with backgroundsizeNote that the xmlns attribute is required矢印 アイコン ダウンロード 596 無料 アイコン PNG, SVG, ICO または ICNS Toggle navigation すべてのスタイル 3D Badge Filled outline Flat Glyph Handdrawn Long shadow Outline Photorealistic矢印アイテム ¶ To add an arrow, click the Add Arrow icon, place the element holding down the left mouse button and drag a line to draw the arrow on the Print Composer canvas and position and customize the appearance in the scale bar Item Properties panel When you also hold down the Shift key while placing the arrow, it is placed in an angle of exactly 45°

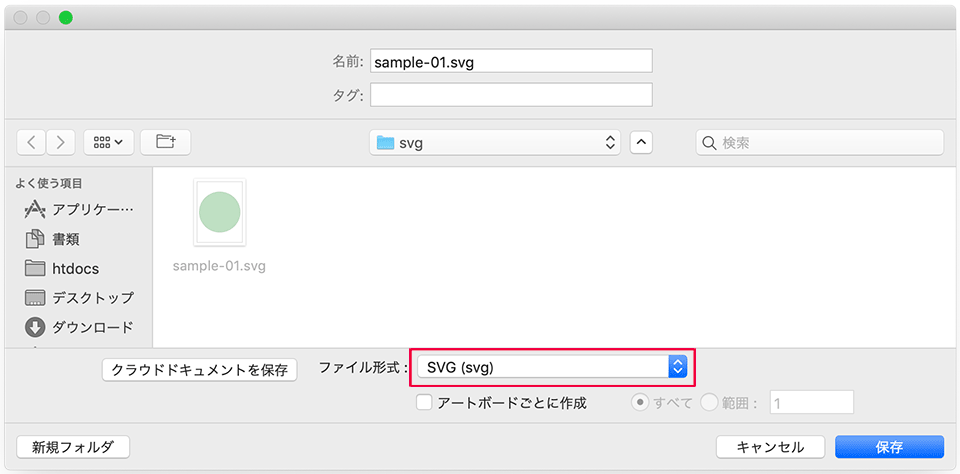
国産のsvgアイコンサイトが登場 日本人クリエイターが作成した商用無料で利用できるアイコン素材 Icon Box コリス
Svg 矢印 サンプル
Svg 矢印 サンプル-IOS で SVG 画像を挿入することはできませんが、既にファイルに追加している Office 用の SVG 画像では、いくつかの編集ツールを使用できます。 開始するには、編集する SVG 画像をタップすると、リボンに グラフィックス タブが表示されます。文献「VMLとSVGに基づくプロット軍用矢印記号のアルゴリズムPowered by NICT」の詳細情報です。JGLOBAL 科学技術総合リンクセンターは研究者、文献、特許などの情報をつなぐことで、異分野の知や意外な発見などを支援する新しいサービスです。またJST内外の良質なコンテンツへ案内い


長い下矢印 無料 アイコン の Vaadin Icons
03年の国際標準化を境に、一気に知名度を広げたのが「PNG」と呼ばれる画像フォーマットです。 可逆圧縮の画像フォーマットのために、何度圧縮しても圧縮による画像劣化がなく、約280兆色を指定することもできます。 そしてここにきて注目を集めているのが「SVG」と呼ばれる画像フォーマットです。 一般的にSVGはベクターデータを扱っているフォーマットとしてSVGの書き方 図形の書き方の前に気基本的な書き方についてです。 htmlでSVGを書くときは以下のようにsvgタグを使用します。 そしてSVGの子タグに描画情報を書いていきます。矢印 Icons Download 596 矢印 Icons gratis Icons dari semua dan untuk semua, menemukan ikon yang anda butuhkan, simpan ke favorit anda dan mendownload secara gratis !
Free 矢印・アロー icons in various UI design styles for web, mobile, and graphic design projects Download for free in PNG, SVG, PDF formats 👆Free vector icons in SVG, PSD, PNG, EPS and ICON FONT Download over 123,716 icons of arrows in SVG, PSD, PNG, EPS format or as webfonts Flaticon, the largest database of free vector icons3djs(v5)で線(Path)を描くためのSVG(Scalable Vector Graphics)入門です。サンプルで曲線を描いてみます。 HTML/JavaScriptサンプル D3 SVG
矢印 塗りつぶし 作成 ダウンロード シンボル インポート svg要素 svgタグ html googlechrome firefox svg baseurl RegExはXHTML自己完結型タグを除いてオープンタグにマッチします5 views 0 likes 0 I以下のSVG ありますSVGSVG elements should be scaled for a 24x24px viewport, so the resulting icon can be used as is, or included as a child for other MaterialUI components that use icons (This can be customized with the viewBox attribute) By default, the component inherits the current color


レスポンシブデザイン マルチカラー化対応で汎用性の高いsvg形式アイコン Iconic Gigazine


色塗りできる矢印 曲線 黒 のイラスト ぬれよん ぬれるフリーイラスト
は、私はこれがアニメーション作りたい 矢印が "この道" iのようにバウンスされるようにオンラインで見ていて、これを行う例は見つけられないようです。< svg width = " 1 " height = " 1 " viewBox = " 0 0 1 1 " version = " 11 " xmlns = " http//wwww3org/00/svg " > < line strokelinecap = " butt " x1 = " 30 " y1 = " 30 " x2 = " 30 " y2 = " 90 " stroke = " black " strokewidth = " " /> < line strokelinecap = " round " x1 = " 60 " y1 = " 30 " x2 = " 60 " y2 = " 90 " stroke = " black " strokewidth = " " /> < line strokeどうもお久しぶりです。 フロントエンドエンジニアのはやちです( ˘ω˘) 最近『天空のクラフトフリート』というソーシャルゲームにハマっております。 もともとは弊社のエンジニアの何人かに誘われてdlしたのですが、みなさん最近ログインしている様子がなく、もくもくとひとりで


矢印式信号機のアイコン Simple Color Icon Jr カラフルな商用無料アイコン素材サイト


Svgで途中から表示させるために In Aoyamakoji S Programming Blog
Javascript 変数 svg 矢印 アニメーション SVGパスの交差点を探す (1) SVG パスとそれ自体との交差部分を見つけるための既知の方法はありますか? たとえば、アンパサンドを取ります。Jul 28, 19 · SVG path svg d svg fill svg たまに矢印が必要なとき、画像を作るほどでもないなぁ、と思う時があります。 そんな時はSVGが便利。 色やスタイルも変えられるので、コーディングの表現の幅も広がります。 角度もCSSやJSで変えられますが、上下左右の矢印のサンプルを載せておこの記事に対して1件のコメントがあります。コメントは「Yarrow アニメーションする矢印をSVGで作成 SVGコンテンツの面白いところとして、Flashのようなアニメーションもサポートしていると言うことです。コンテンツを徐々に描いていくようにすれば良いだけなのですが、手作業」です。


新規ウィンドウ矢印のアイコン 無料アイコン素材 Icon Box 商用フリーアイコンがダウンロードできます



西日本レインズ 株式会社エムアンドエルオフィシャルサイト
Android Studio には、Vector Asset Studio というツールが含まれています。このツールは、マテリアル アイコンを追加する場合や、Scalable Vector Graphic(SVG)ファイルや Adobe Photoshop Document(PSD)ファイルをベクター型ドローアブル リソースとしてプロジェクトにインポートする場合に役立ちます。Note SVG2 では、 transform はプレゼンテーション属性であり、 CSS プロパティとして使用することができます。 ただし、 CSS プロパティとこの属性との間には構文の違いがあるので注意が必要です。その場合に使用する具体的な構文については、 CSS プロパティの transform のドキュメントを参照Free 矢印 icons in various UI design styles for web and mobile Download free static and animated 矢印 vector icons in PNG, SVG, GIF formats


矢印が動いてスクロールを促す 動くwebデザインアイディア帳


Up Triangle Arrow Free Icon 2 Free Icon Rainbow Over 4500 Royalty Free Icons
May 04, 21 · SVG marker provides you with images from your SVG paths (set in Settings Options System menu) to render as marker symbol Width and height of the symbol can be set independently or using the Lock aspect ratio Each SVG file colors and stroke can also be adaptedSvg要素の基本的な使い方まとめ・目的別リンク Written by defghi1977@xboxLIVEこの文書は全てテキストエディタで作成しています.えーと,そりゃもうゴリゴリと. 円弧の矢印線の見た目を調整Sep 08, · Size of this PNG preview of this SVG file 386 × 599 pixels Other resolutions 154 × 240 pixels 309 × 480 pixels 386 × 600 pixels 494 × 768 pixels 494 × 767 pixels 青矢印がリソスフェアの移動方向。



線画の丸に普通の矢印のアイコン Ifn 無料アイコン Svg Eps Pngのフリー素材


2反対の矢印 無料のアイコン
SVG はペイント マーカの典型的な利用例は、矢印( arrowhead )やポリマーカ( polymarker — パスの継ぎ目も含む複数の頂点に描かれるマーカ)である。 矢印は path, line, polyline 要素の最初の頂点や最後の頂点に付加されるマーカとして定義できる。Aug 03, 14 · Size of this PNG preview of this SVG file 600 × 550 pixels Other resolutions 262 × 240 pixels 524 × 480 pixels 655 × 600 pixels 8 × 768 pixels 1,117 × 1,024 pixels Original file (SVG file, nominally 600 × 550 pixels, file size 10 KB) File information Structured dataAI、SVG、EPS、CDRの無料の Animated Arrow GIF ClipArt また の画像の中から、矢印 または アニメーションの誕生日ケーキ gif Clipartの無料の写真を見つけてください。



左回り矢印emoji高解像度の全体像かつunicode情報 Emoji 絵文字一覧 Emojiall 日本語公式サイト


矢印左側 無料 アイコン の General Icons
The SVG format is vectorized which makes it editable and widely supported by design software and web browsers SVG's can be scaled to any size without loss in quality, which also makes them suitable for print purposes Learn more Download icon in SVG Copy Base64 SVG


左矢印の無料アイコン 無料アイコン素材 Icon Box 商用フリーアイコンがダウンロードできます



Svg 矢印のサンプル 使えるuiサンプルギャラリー Kipure


矢印アイコン アイコン素材ダウンロードサイト Icooon Mono 商用利用可能なアイコン素材が無料 フリー ダウンロードできるサイト


保存版 デザインにも提案資料にも めっちゃ使える 無料のアイコン素材サイト17選 Bitaシコウラボ



Screen On The Website Fastest Supreme Color



長い矢印のアイコン Ifn 無料アイコン Svg Eps Pngのフリー素材



アイコンをウェブフォントで表示する方法



Svg 7月4日矢印黒アート単語英語のアルファベット漫画イラスト要素テキスト効果eps無料ダウンロード


両向きの矢印の図形のフリーイラスト画像素材 商用無料 アイキャッチャー


矢印ボタン 左2 アイコン素材ダウンロードサイト Icooon Mono 商用利用可能なアイコン素材が無料 フリー ダウンロードできるサイト


Pcのカーソル矢印アイコン 1 商用可の無料 フリー のアイコン素材をダウンロードできるサイト Icon Rainbow


下矢印のフリーアイコン 線 Arrow Icon Under Line Icon City Freebie アイコンシティ フリーアイコン素材


丸枠付き三角矢印のアイコン素材 左 商用可の無料 フリー のアイコン素材をダウンロードできるサイト Icon Rainbow


Svg 矢印のサンプル 使えるuiサンプルギャラリー Kipure



アニメーションアイコンが作れるandroid Icon Animatorを触ってみる Qiita



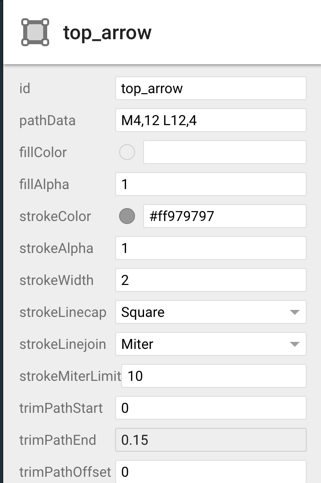
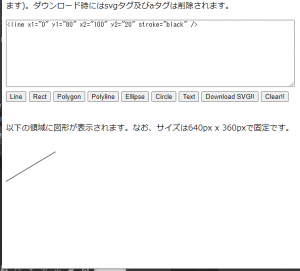
Node Js Vue Jsで超簡易svgエディタを作ってみた Panda大学習帳


Yarrow アニメーションする矢印をsvgで作成 Moongift



縁取り横長細めの矢印のアイコン Ifn 無料アイコン Svg Eps Pngのフリー素材



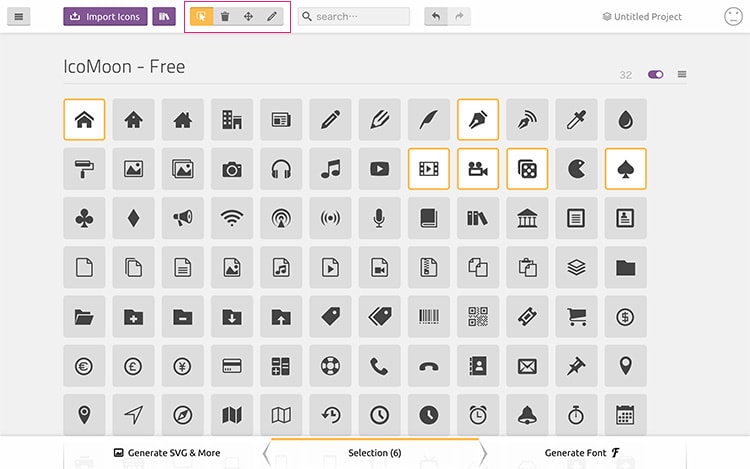
Svgを便利なアイコンフォントに フォントジェネレーター Icomoon



プニッとした感じの右向き矢印ボタン


色塗りできる矢印 尾が破線 のイラスト ぬれよん ぬれるフリーイラスト


Cssだけで細い矢印を作る方法 下向き矢印 右向き矢印 ゆうやの雑記ブログ



ファイル Fixed Support Svg Wikipedia


フリー素材 50種類の矢印を収録したベクターアイコンセット Eps Ai Svg Csh



Png File Svg 鉛筆 アイコン Transparent Png Free Download On Pngix


Yarrow アニメーションする矢印をsvgで作成 Moongift


矢印が縮む 動くwebデザインアイディア帳



Html Svg の基本的な使い方 Web Design Leaves


長い下矢印 無料 アイコン の Vaadin Icons



国産のsvgアイコンサイトが登場 日本人クリエイターが作成した商用無料で利用できるアイコン素材 Icon Box アイコン素材 アイコン Web アイコン



矢印のアイコン Ifn 無料アイコン Svg Eps Pngのフリー素材


矢印 アイコン 無料ダウンロード Png および Svg


上向き矢印のアイコン2 Sato Icons 商用利用可能なフリーアイコン素材サイト


Simple Left Arrow 1 Free Icon Rainbow Over 4500 Royalty Free Icons



アイコン Lr Icons デザイン素材 Com



ドッキングデザイントップス Tシャツ カットソー Ships シップス のファッション トップス Web限定



線画の矢印のアイコン Ifn 無料アイコン Svg Eps Pngのフリー素材



Svg Loadingアニメーション 最も簡単な素材の作り方 矢印ぐるぐる編 Tips Of Rubbish


矢印アイコン 下4 アイコン素材ダウンロードサイト Icooon Mono 商用利用可能なアイコン素材が無料 フリー ダウンロードできるサイト


色塗りできるギザギザ矢印のイラスト ぬれよん ぬれるフリーイラスト



矢印 のびのびそざい 雑な手書きの無料フリー素材 雑な手書きの無料フリー素材


ポインター 矢印 R Icompo 商用フリーのアイコン素材サイト



インフォグラフィック矢印素材 矢印 デザイン インフォグラフィック 手書きフレーム


矢印アイコン 上1 アイコン素材ダウンロードサイト Icooon Mono 商用利用可能なアイコン素材が無料 フリー ダウンロードできるサイト



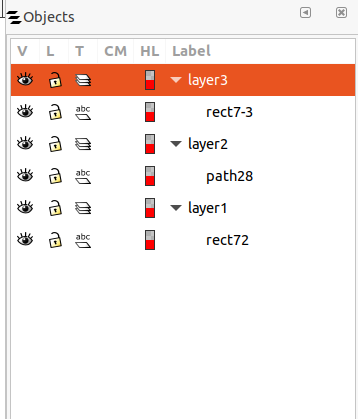
Inkscapeで描いたパーツをブラウザ上で合成する Keenのhappy Hacking Blog



初心者向け Cssだけで矢印をスタイルしてコーディングを効率化しよう ビジネスとit活用に役立つ情報


フレッシュ Svg 矢印 ガルカヨメ


下矢印のフリーアイコン 太線 Arrow Icon Under Bold Line Icon City Freebie アイコンシティ フリーアイコン素材


矢印が縮む 動くwebデザインアイディア帳


発車案内



使いまわせるsvg Svgでやることのまとめ



Svg 線を描くアニメーション


ボックス矢印の図形のフリーイラスト画像素材 商用無料 アイキャッチャー


ファイル 力の矢印 Svg Wikibooks


白抜き右矢印のアイコン2 無料アイコン素材 Icon Box 商用フリーアイコンがダウンロードできます


矢印アイコン 上2 アイコン素材ダウンロードサイト Icooon Mono 商用利用可能なアイコン素材が無料 フリー ダウンロードできるサイト


ターン バックするの矢印アイコン素材 2 商用可の無料 フリー のアイコン素材をダウンロードできるサイト Icon Rainbow


色塗りできる矢印 カクカク のイラスト ぬれよん ぬれるフリーイラスト


ファイル Map Of South Carolina Highlighting Georgetown County Svg Wikipedia


カッチリした矢印アイコン素材 右向き 商用可の無料 フリー のアイコン素材をダウンロードできるサイト Icon Rainbow



無料のベクター矢印アイコン ベクター アイコン 無料ベクター 無料素材イラスト ベクターのフリーデザイナー


右矢印のアイコン4 無料アイコン素材 Icon Box 商用フリーアイコンがダウンロードできます


色塗りできる二重矢印 加速 早送り 巻戻し のイラスト ぬれよん ぬれるフリーイラスト



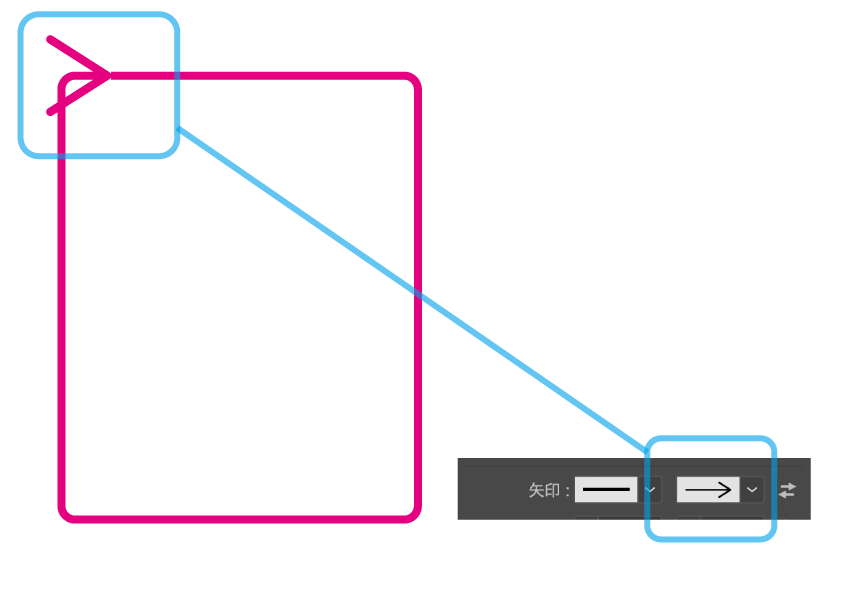
矢印アイテム



ふちどりでやや太めの矢印のアイコン Ifn 無料アイコン Svg Eps Pngのフリー素材



国産のsvgアイコンサイトが登場 日本人クリエイターが作成した商用無料で利用できるアイコン素材 Icon Box コリス



ブラウザー上でカスタマイズできるsvgアイコン 背景パターン イラスト Webクリエイターボックス


2重矢印の無料アイコン 無料アイコン素材 Icon Box 商用フリーアイコンがダウンロードできます


ブラウザー上でカスタマイズできるsvgアイコン 背景パターン イラスト Webクリエイターボックス


矢印 アイコン 無料ダウンロード Png および Svg


Kasword 矢印 アイコン 画像 フリー



矢印のシンプルなデザインが豊富に揃ってる 商用利用無料 使い勝手がいい矢印 アローのアイコン素材 コリス


矢印を動的に描く ものづくり筆耕


右矢印 無料 アイコン の Developer Set


上向き矢印のアイコン3 Sato Icons 商用利用可能なフリーアイコン素材サイト


矢印の図形のフリーイラスト画像素材 商用無料 アイキャッチャー



Ms Edgeでsvgマーカーの向きを修正するにはどうすればよいですか Javaer101


アイコン Flat Svg Designs



傘の部分がでかすぎる左向き矢印のアイコン



下向き矢印アイコンその2


右矢印 くの字 のフリーアイコン 太線 Arrow Icon Right Bold Line Icon City Freebie アイコンシティ フリーアイコン素材


Svgで途中から表示させるために In Aoyamakoji S Programming Blog


第107回 Svgファイルの基礎を理解して 上手に活用しよう コーディング代行ならコーディングファクトリー


矢印 アイコン 無料ダウンロード Png および Svg



手書き風のラフなデザインの矢印のベクター素材セット 手のスケッチ 矢印 デザイン デザイン


矢印アイコン 左1 アイコン素材ダウンロードサイト Icooon Mono 商用利用可能なアイコン素材が無料 フリー ダウンロードできるサイト


矢印 戻るボタン 無料 アイコン の Miu Icons



Svg 矢印のサンプル 使えるuiサンプルギャラリー Kipure


0 件のコメント:
コメントを投稿